フォームの作成¶
Sitecore フォームアプリケーションでは、標準要素を使って素早くフォームを作成することができます。フォームの作成を始める前に、連絡先に何を質問したいかを決定し、含めるフォームフィールドを決定する必要があります。
フォームの作成¶
テンプレートを使ってフォームを作成することもできますし、空白のフォームから始めることもできます。
フォームを作成するには
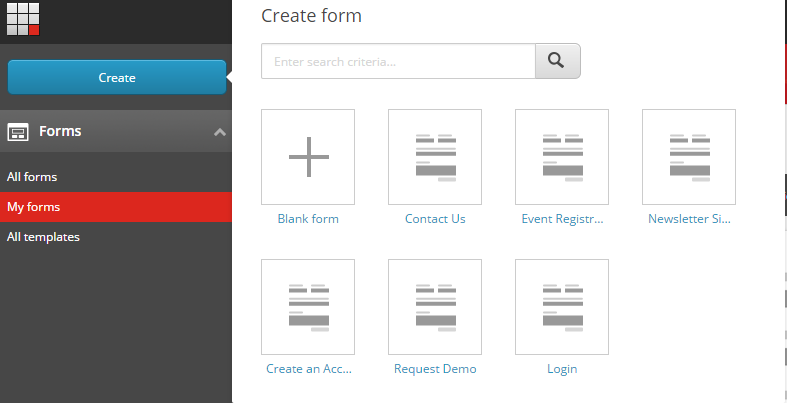
フォーム ダッシュボードで、[作成] をクリックします。
新しいフォームをゼロから作成するには、「空白のフォーム」をクリックするか、フォームのベースとなるテンプレートを選択します。

注釈
ダッシュボードにフォームが表示されない場合は、インスタンスのインストール時にインストール後の手順が完了していることを確認してください。Sitecore フォームを正常に動作させるためには、インストール後に検索インデックスを再構築する必要があります。
フォームフィールドの追加¶
新しいフォームにフィールドを追加するには、フォーム要素ペインからフォーム要素をフォームキャンバスにドラッグします。フォーム上にフォームフィールドとして要素を配置した場合、フォーム要素ペインの全般タブでその設定を変更することができます。
フォームフィールドを追加するには
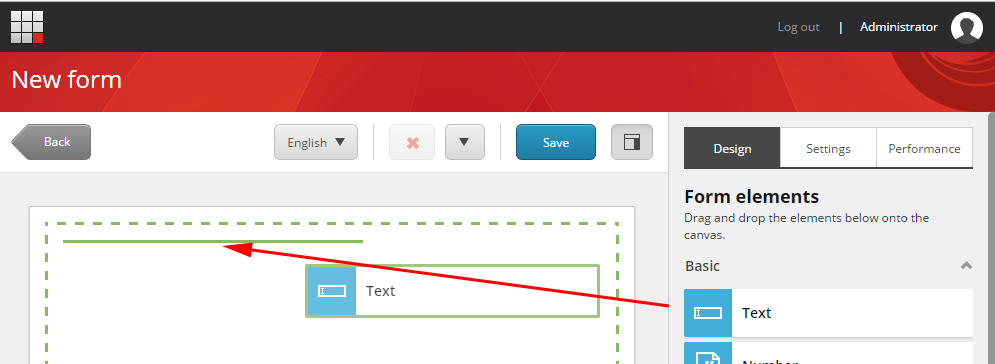
フォーム要素ペインで、追加したい要素をクリックして、フォームキャンバスにドラッグします。

要素の適切な場所を見つけ、緑の線が表示されたら、要素をドロップします。
新しいフィールドの設定を変更するには、キャンバス上でフィールドをクリックし、フォーム要素ペインで変更を適用します。例えば、フィールドに CSS クラスを追加してスタイルを変更します。
設定の変更が終わったら、適用 をクリックして、フォーム上の変更を確認します。
注釈
Web サイトに公開する前に、フォームをプレビューすることをお勧めします。フォーム アプリケーションでのフォームの表示方法は、Web ページ上のフォームの実際のスタイリングを反映していない場合があります。
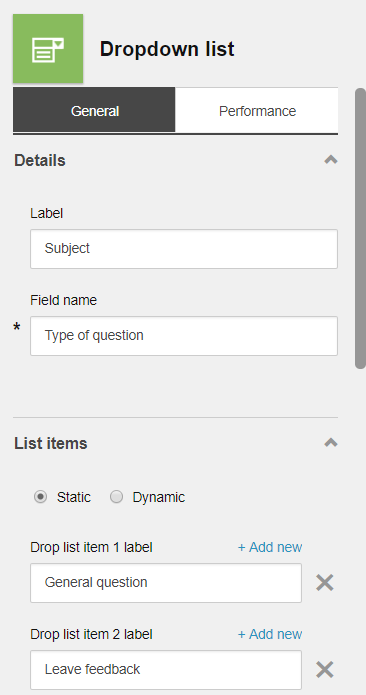
フォームにリストを追加するには、フォーム要素ペインのリストセクションでドロップダウンリストをフォームにドラッグします。
必ず意味のあるフィールド名を追加してください。フィールド名は、フォームフィールドのSitecore定義アイテムの実際のアイテム名です。フォーム要素に意味のある名前をつけることで、例えばフォームフィールドのパフォーマンストラッキングのように、フォーム要素を区別しやすくなります。

フォームにSubmitボタンを追加するには、フォーム要素ペインの構造セクションでSubmitボタン要素をフォームにドラッグします。

[詳細]セクションで、ボタンの名前を入力し、[ナビゲーションステップ]フィールドで、[送信]を選択します。
[適用] をクリックして、フォーム上の変更内容を確認します。
注釈
時折、フォームからフィールドを削除したい場合があります。フォームフィールドを削除するには、削除するフィールドをクリックして、[  削除]をクリックします。
削除]をクリックします。
フォームを保存するには
保存
 をクリックして、新しいフォームを保存し、名前を付けます。
をクリックして、新しいフォームを保存し、名前を付けます。選択したフォームを保存する
 をクリックして、フォームのコピーを保存し、名前を付けます。
をクリックして、フォームのコピーを保存し、名前を付けます。Save the form as a form template
 をクリックして、フォームをテンプレートとして保存します。
をクリックして、フォームをテンプレートとして保存します。